The Cookie Widget
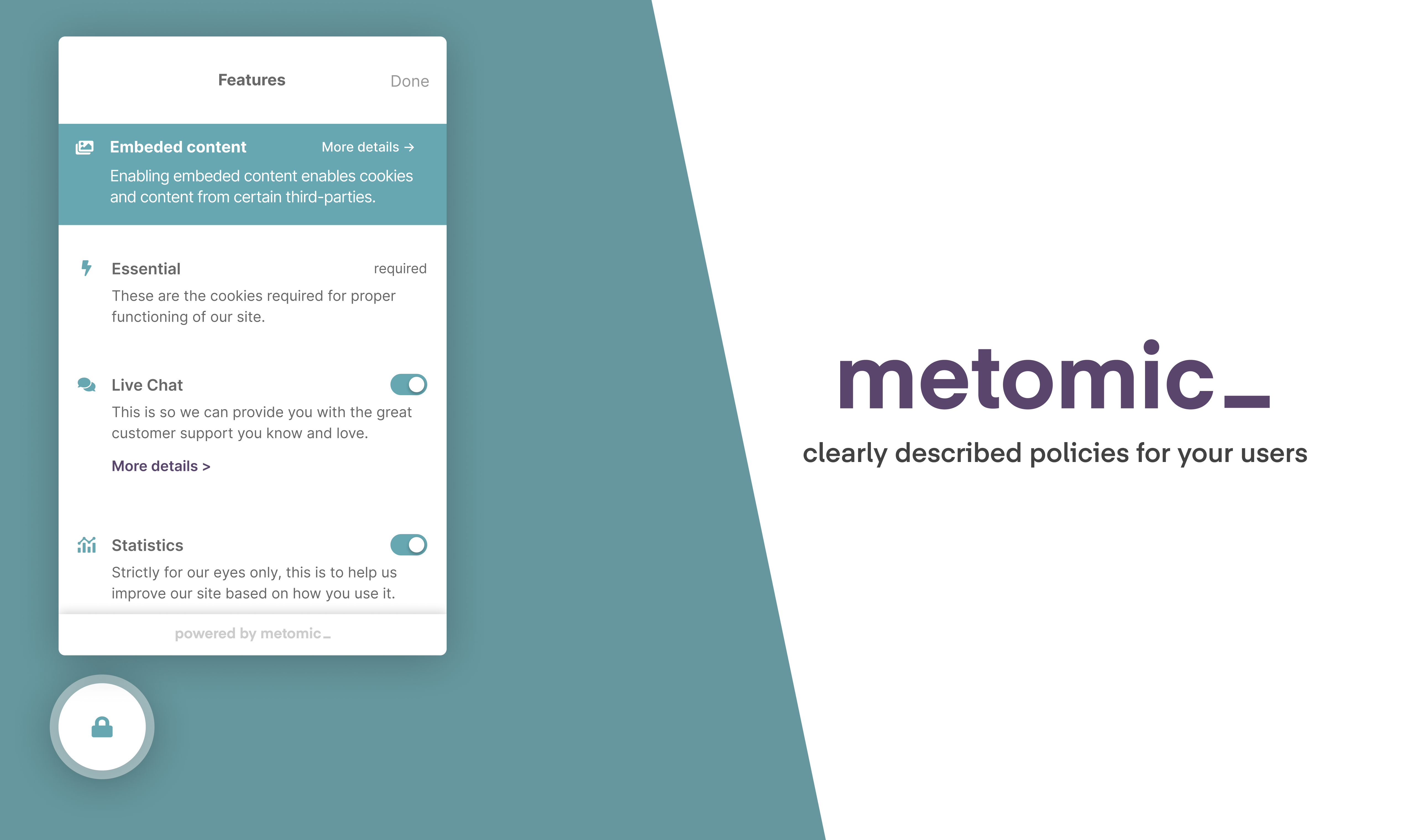
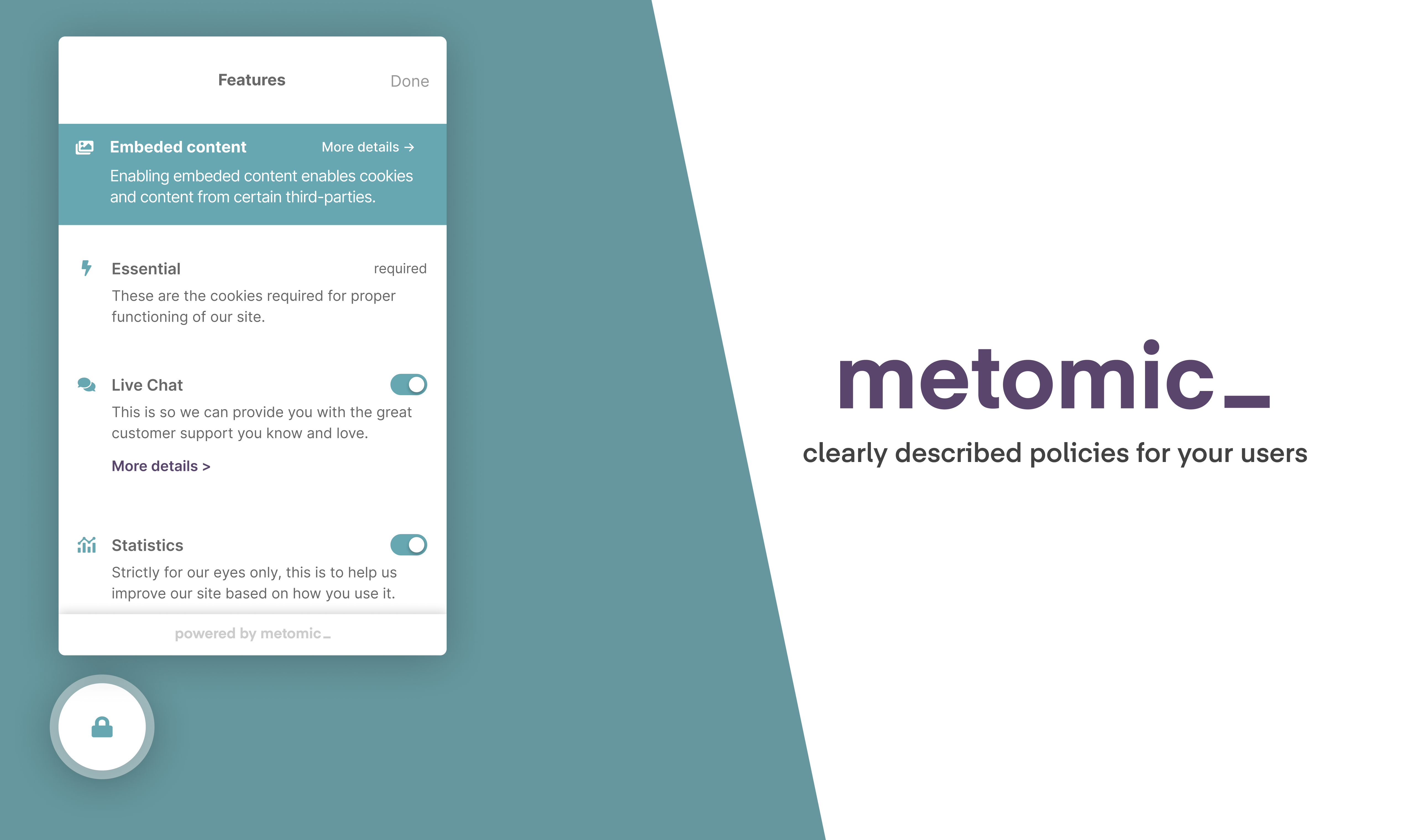
The Confirmic Cookie Widget is an embeddable component that allows your customer to consent to cookies on your website.

Ready to get started?
Check out Installing the Consent Manager
Example
Updated almost 6 years ago
The Confirmic Cookie Widget is an embeddable component that allows your customer to consent to cookies on your website.

Ready to get started?
Check out Installing the Consent Manager
Updated almost 6 years ago