Placeholders
What is a Placeholder?
One disadvantage to making third party content optional is that your user might not realise the content is available in the first place.
Confirmic offers a simple solution to this problem. In the case that consent has not been given for something, render a "fallback" element that shows the user what they're missing. We call such a fallback element a "Placeholder"
Example
Let's say you want to embed chat widget video on your website.
You know that embedding the widget will drop third-party tracking cookies on your users - so you decide to script block it until consent is given.
You'd probably start with this:
<script src="https://best-chat-provider/chat.js"></script>
And make it look like this:
<script src="https://best-chat-provider/chat.js"
type="text/x-confirmic"
data-micropolicy="live-chat"
></script>
But there's a problem - if a user has opted out of cookies, they might not even know that they could be chatting with you.

To solve this problem, we can ask Confirmic to render a placeholder for this script:
<script src="https://best-chat-provider/chat.js"
type="text/x-confirmic"
data-micropolicy="live-chat"
data-placeholder="@confirmic/intercom"
></script>
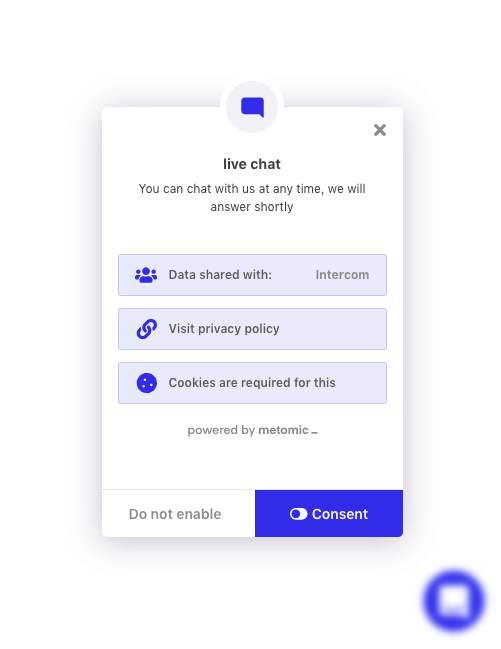
Now, we have a cookie-free fallback rendering for our chat widget. When a customer clicks on it, they'll be asked to consent to cookies for live-chat to allow the real content to appear

Customising placeholders
Placeholders support a number of methods for customisation - including the ability to create your own from scratch.
In general, any placeholder that can be customised will allow you to pass parameters when you embed it:
<script src="https://best-chat-provider/chat.js"
type="text/x-confirmic"
data-micropolicy="live-chat"
data-placeholder="@confirmic/intercom"
data-placeholder-params="
position = right
primaryColor = blue
"
></script>
(The parameters each placeholder supports are decided by the placeholder author)

Using placeholders created by Confirmic
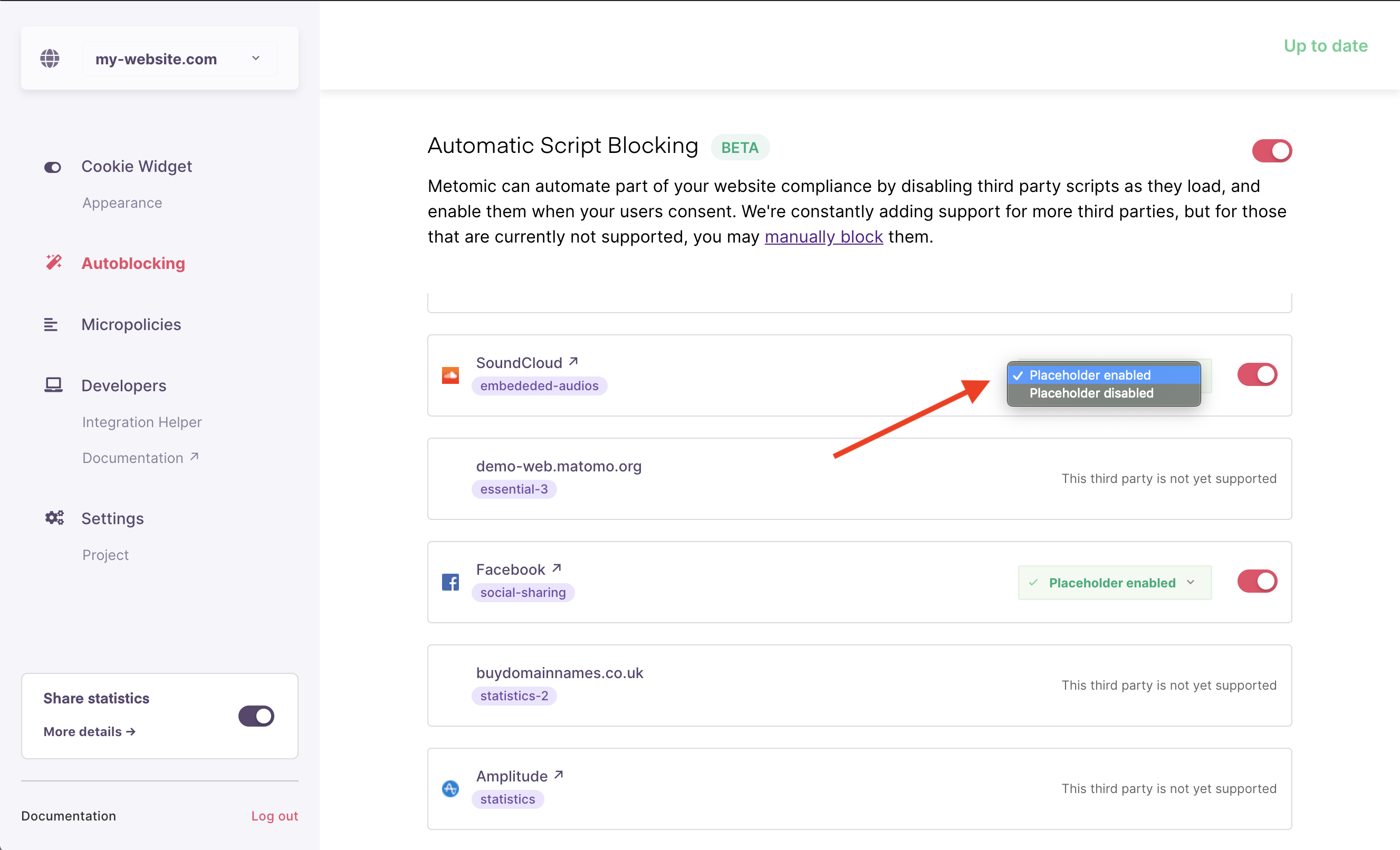
We have created a number of placeholders that you can use right out of the box. Take a look at Sample placeholders to get started. To enable these default placeholders, go to the Autoblocking page on your Confirmic dashboard and turn them on.

This will enable the Confirmic placeholder for Soundcloud when a soundcloud player is autoblocked.
Creating your own placeholders
It's also extremely simple to create placeholders yourself. To get started, head on over to Writing your own placeholders
Updated almost 6 years ago